Welcome to the Club Penguin Wiki! Log in or Create an account to join the community!
User:Perapin/CPWN Improvement Project: Difference between revisions
imported>Perapin |
imported>Perapin |
||
| Line 128: | Line 128: | ||
=== Pros === | === Pros === | ||
*By using this template, you don't have to enter values twice | *By using this template, you don't have to enter values twice, thus preventing data inconsistency. Sometimes you can forget to change the ID for the SWF link but not the ID for the infobox if you use copy and paste, but when you use this template, you only have to enter in the ID once. | ||
*The basic structure of the article is written for you. Therefore you just need to input the key information for the first edit of the page. | *The basic structure of the article is written for you. Therefore you just need to input the key information for the first edit of the page. | ||
*Because the template is substituted/subcluded on a page, the code in the editor won't show as a template after creating the page with the template. | *Because the template is substituted/subcluded on a page, the code in the editor won't show as a template after creating the page with the template. | ||
Revision as of 01:37, 13 April 2015

- Resources
| Username | Club Penguin Wiki | Club Penguin Fanon Wiki | Club Penguin Archives | Club Penguin Wiki (Portuguese) | Club Penguin Wiki Shops |
| Perapin | Yes | Yes | |||
| Lisured | Yes | Yes | |||
| Mario Rk | Yes | Yes | |||
| Dubstep 4 Dayz | Yes | ||||
| Cp kid | Yes | Yes | Yes | ||
| Brookelas | Yes | Yes | |||
| Mrdave921 | Yes | Yes | Yes | ||
| Chill57181 | Yes | Yes | |||
| Juca | Yes | Yes | |||
| WinniFrog | Yes | Yes | Yes | ||
| Titanium Ninja | Yes | Yes | Yes | ||
| Amigopen | Yes |
Note: Feel free to add your name and the wikis you're active on if you want to participate in the project.
All right guys, so the CPWN is looking to improve to be more robust, attract new users and keep looking fresh. So I thought it would be time for a CPWN Improvement Project. Ideas on this page here will have a mainly network-wide relevance. This is more focused on executing progress and collaborating ideas than the To-do list.
03:46, 8 April 2015 (UTC)
 Design team
Design team
Furniture Item page creator
Hey guys. So I've noticed that creating item pages can be quite time consuming and involves a lot of copying and pasting. So I decided to create a new template to fix those issues. I've started small by only making one for the Furniture pages, but it's possible to make ones for other types of items too. Let me introduce you to the Furniture Item page creator.
Pros
- By using this template, you don't have to enter values twice, thus preventing data inconsistency. Sometimes you can forget to change the ID for the SWF link but not the ID for the infobox if you use copy and paste, but when you use this template, you only have to enter in the ID once.
- The basic structure of the article is written for you. Therefore you just need to input the key information for the first edit of the page.
- Because the template is substituted/subcluded on a page, the code in the editor won't show as a template after creating the page with the template.
- If no value is entered in the member parameter, the item will be treated as a members item as a default (most furniture are member items).
Cons
- If you are writing an article about Pet Furniture, you must use the optional type parameter to overwrite the Type parameter in the Furniture Infobox.
- If you are writing an article about a Free furniture item, you will have to edit the lead paragraph afterwards to make sense.
Other notes
Note that this template is only for creating a furniture item page, so use of this template is necessary only on the first edit of the page. Also if you want a shorter template name, feel free to make a redirect to the template.
Also, the page automatically adds the category [[Category:Furniture items released in {{CURRENTYEAR}}]], where {{CURRENTYEAR}} is the current year in UTC time. So if you're creating an article of a furniture item that was released last year, you will have to update that category.
01:06, 13 April 2015 (UTC)
Comments
- Juca, I'm happy for the Portuguese wiki to use this template too. However the text in the template would need to be translated. Also "Portuguese" would need to be updated to "English" in the OtherLanguage part of the template. 01:36, 13 April 2015 (UTC)
 Marketing team
Marketing team
Search engine optimization for images
We may not have the top page rank on Google, but we can get a good rank on Google Images by utilizing keywords. For images in the future, it may pay to add the keyword "ClubPenguin" or "Club Penguin" in the file name. Why? Because it's not uncommon for people to type "Club Penguin" when searching for Club Penguin relevant stuff on Google Images.
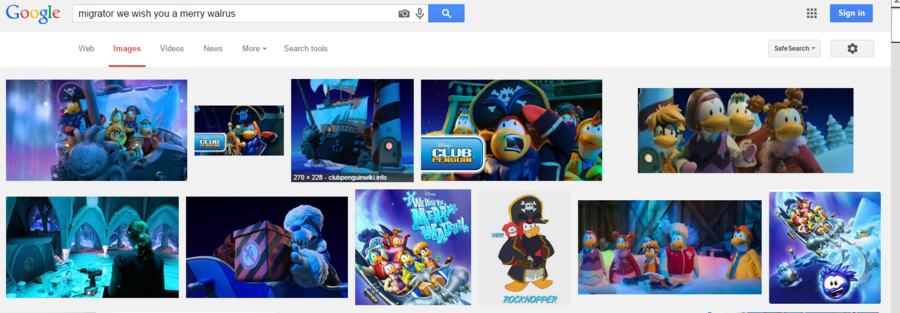
Let's look at how this works. Let's say we're looking for a picture of the Migrator from We Wish You a Merry Walrus. If I type, "migrator we wish you a merry walrus", the infobox picture from the Migrator article is ranked third on the results. Why? Because the file name uses the keywords I typed:
File:Migrator-WeWishYouAMerryWalrus.png

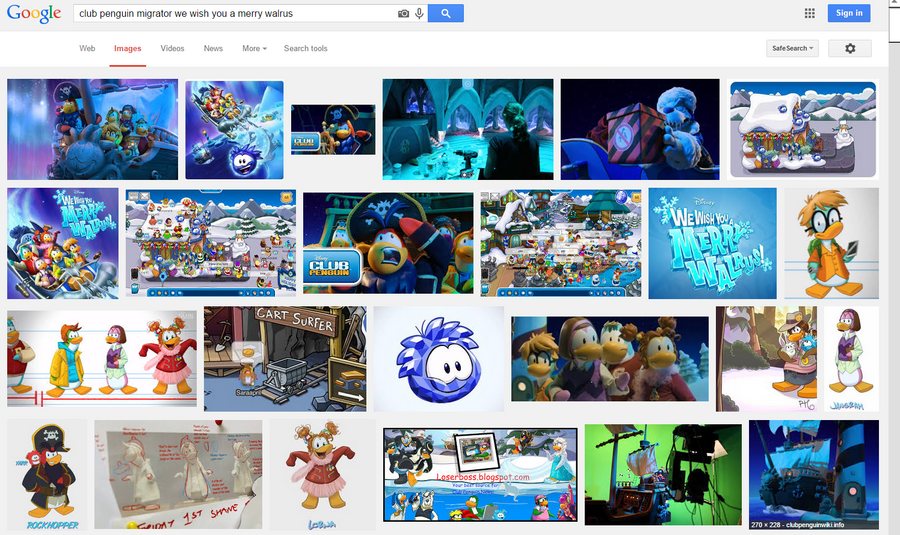
However, what if I typed "club penguin migrator we wish you a merry walrus"? Now the image is the 24th result. And there's even images not related to the Migrator ranking higher on the page. Why? Because the keyword "club penguin" is not in the file name. That's why it's ideal to use the keyword "Club Penguin" in the file name or at least the file description to make our images relevant to what is searched on Google Images.

22:35, 8 April 2015 (UTC)
Comments
- Not a SEO expert, though are page titles that relevant these days? Isn’t it more likely caused by other pages having better ranking for “Club Penguin” query? --Lisured (会話) 23:17, 8 April 2015 (UTC)
- I believe Google takes the page titles that show in the <title> tag as the priority keywords, then the body text as the next priority keywords. 23:24, 8 April 2015 (UTC)
- Still talking about SEO, does anybody know why CPWN articles take so much time to appear on Google? At least with the Portuguese Wiki, Google takes days to index them. --Juca (discussão/talk)
 01:07, 10 April 2015 (UTC)
01:07, 10 April 2015 (UTC)
CPWN Slogan
CPWN could really use a brand new slogan to differentiate it from Wikia and give our network more of an identity. Yes, we are the "free, editable encyclopedia about Club Penguin" but that's just SEO for the Main Page. What would make our slogan effective? Here's some things to consider:
- Length: It must not be too long in order to be memorable.
- Accuracy: It needs to represent an accurate picture of what CPWN is about.
- Originality: It needs to differentiate itself from other slogans to enhance the network's identity.
- Beneficiary: It should suggest the risk of not using the network and create a positive feeling.
- Style: It should be catchy, possibly with metaphorical, vibrant, humorous, euphonious, punning, or rhyming language.
So guys, add in your slogan ideas below.
Slogan ideas
- Your one-stop shop for Club Penguin help!
- The Club Penguin encyclopedia where you can edit!
These are two of my slogans. --![]() (t|c|e) 15:12, 8 April 2015 (UTC)
(t|c|e) 15:12, 8 April 2015 (UTC)
Staff approval
Comments
Later, we can use the best slogan for banners.
04:33, 8 April 2015 (UTC)
 Maintenance team
Maintenance team
Convert inline CSS to external CSS
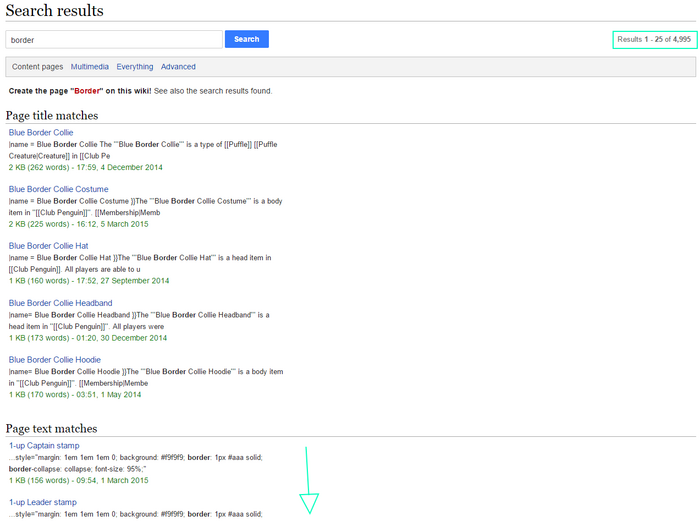
As Lisured pointed out, one of the more minor problems on this wiki is the inline CSS used on article. It may be fine in namespaces other than the main, but it's become used on mainspace a lot. For example, if I search "border" on the search bar when I'm looking for the Blue Border Collie, I will find that page somewhere on the top. However, I also get 4990 other search results because of many instances where inline CSS is used to declare a border - whereas a more common search term, Rockhopper, only gets 599 search results.

Step 1: The best way to fix this is to convert inline style CSS to classes. Here's a demonstration of how to convert inline CSS to external CSS from the history table on the 1-up Captain stamp article:
{|border="1" cellpadding="4" cellspacing="0" style="margin: 1em 1em 1em 0; background: #f9f9f9; border: 1px #aaa solid; border-collapse: collapse; font-size: 95%;"
!'''Available from'''!!'''Available until'''
|-
|July 26, 2010||''Available''
|-
|}
Step 2: Before we change anything, we'd need an admin to add a new class with the style to MediaWiki:Common.css. For this case, an appropriate class name relevant to what the style is used for is needed (e.g. .wikitable). Note, this class has already been added by default. This is just an example to show the procedure when adding a new class
.wikitable {
margin: 1em 1em 1em 0; background: #f9f9f9; border: 1px #aaa solid; border-collapse: collapse; font-size: 95%;
}
Step 3: Now, back on the 1-up Captain stamp article, we can now update the inline CSS to external CSS by using the class name:
{|border="1" class = "wikitable"
!'''Available from'''!!'''Available until'''
|-
|July 26, 2010||''Available''
|-
|}
- Note: The cellpadding and cellspacing properties have also been removed because the features are obsolete in HTML5.
We could probably organize a bot to update all those history tables to use the class instead of an inline style CSS. But for any other instances on mainspace articles where repetitive inline CSS is used, it's a good idea to convert the style to a class. This not only prevents unnecessary search results, but also makes pages load faster due to the caching of the external CSS. Also the coding in the source editor would be a lot cleaner too.
03:46, 8 April 2015 (UTC)
Staff approval
cellpadding="4" cellspacing="0" style="margin: 1em 1em 1em 0; background: #f9f9f9; border: 1px #aaa solid; border-collapse: collapse; font-size: 95%;" with class = "wikitable" 23:41, 8 April 2015 (UTC)
Comments
I'm not a staff member, but I agree with that. --![]() (t|c|e) 15:15, 8 April 2015 (UTC)
(t|c|e) 15:15, 8 April 2015 (UTC)
class="wikitable" should suffice for most of the tables, for other I fully support the suggestion. --Lisured (会話) 23:17, 8 April 2015 (UTC)
- True, thanks for pointing that out! :) 23:30, 8 April 2015 (UTC)
- Also attributes like border, cellpadding and cellspacing shouldn’t be used at all. They are non-semantic and deprecated – they should be replaced with corresponding CSS properties first. --Lisured (会話) 00:05, 9 April 2015 (UTC)
- I agree with you. Good point! Although the border="1" can be used as a fallback just in case. 01:08, 9 April 2015 (UTC)
- Yes, class='wikitable' is sufficient. The slightly larger text (normal text size) should not be an issue. --LordMaster96 02:51, 9 April 2015 (UTC)
- Also attributes like border, cellpadding and cellspacing shouldn’t be used at all. They are non-semantic and deprecated – they should be replaced with corresponding CSS properties first. --Lisured (会話) 00:05, 9 April 2015 (UTC)