Welcome to the Club Penguin Wiki! Log in or Create an account to join the community!
User:Perapin/CPWN Improvement Project

- Resources
| Username | Club Penguin Wiki | Club Penguin Fanon Wiki | Club Penguin Archives | Club Penguin Wiki (Portuguese) | Club Penguin Wiki Shops |
| Perapin | Yes | Yes | |||
| Lisured | Yes | Yes | |||
| Mario Rk | Yes | Yes | |||
| Dubstep 4 Dayz | Yes | ||||
| Cp kid | Yes | Yes | Yes | ||
| Brookelas | Yes | Yes | |||
| Mrdave921 | Yes | Yes | Yes | ||
| Chill57181 | Yes | Yes | Yes | ||
| Juca | Yes | Yes | |||
| WinniFrog | Yes | Yes | Yes | ||
| Titanium Ninja | Yes | Yes | Yes | ||
| Amigopen | Yes | ||||
| Penstubal | Yes | Yes | |||
| Chriskim98 | Yes | Yes | |||
| EmberPrismDX | Yes | Yes | |||
| NNC the Red Puffle | Yes | Yes | |||
| SSJ500 | Yes |
Note: Feel free to add your name and the wikis you're active on if you want to participate in the project.
All right guys, so the CPWN is looking to improve to be more robust, attract new users and keep looking fresh. So I thought it would be time for a CPWN Improvement Project. Ideas on this page here will have a mainly network-wide relevance. This is more focused on executing progress and collaborating ideas than the To-do list.
03:46, 8 April 2015 (UTC)
This page focuses on discussing options and possibilities, rather than voting on specific solution like a Council does.—Lisured (会話) 23:56, 13 July 2015 (UTC)
 Design team
Design team
Mobile-friendly skin

As Google is starting to penalise mobile-unfriendly websites, we should really update the theme to make it work nicely on mobiles. MobileFrontend should be deployed ASAP, but it is only a temporary solution.
Responsive theme is the correct way to do this as suggested in Council and there are three ways:
- Update Vector to be responsive
- Use another responsive theme
- Create entirely new responsive theme
Number 2 would probably be the most painless. Foreground as per Juca’s suggestion on IRC looks nice, though it would require some changes. Some players seem to not like it for “not looking wiki enough” but that is just a matter of habit – they would use the same “argument” if Wikipedia started with Monaco and wanted to switch to Monobook-based skin. And we wouldn’t be like Wikia and would allow users to switch back to Vector if they preferred it.
Staff approval
Comments
- I've deployed MobileFrontend, for the time being. One obvious problem is with the main page, which does not scale on small screens. Maybe the CSS flex box layouts would work and make that page responsive. --Refractor (talk) 01:38, 22 April 2015 (UTC)
- I've added a screenshot here of a PC emulation of how you can expect CPW to look like on an iPhone as of April 22, 2015. --Perapin08:45, 22 April 2015 (UTC)
- Articles are working 100% on CPW PT. The only probem is the main page, which isn't responsive. --Juca (discussão/talk)
 21:11, 22 April 2015 (UTC)
21:11, 22 April 2015 (UTC)
- It looks a bit too similar to Wikipedia's mobile site. --
 Mrdave921 Talk Contribs 23:27, 22 April 2015 (UTC)
Mrdave921 Talk Contribs 23:27, 22 April 2015 (UTC)
- I pointed out a few flaws with the mobile site:
No search barThere IS a search bar.- No "Special pages" link --
 Mrdave921 Talk Contribs 14:14, 25 April 2015 (UTC)
Mrdave921 Talk Contribs 14:14, 25 April 2015 (UTC)
- The main page is broken on desktop IE. --Juca (discussão/talk)
 16:02, 25 April 2015 (UTC)
16:02, 25 April 2015 (UTC)
- Ensure that you have cleared your cache. It works fine here on IE 11. --Refractor (talk) 18:41, 25 April 2015 (UTC)
- I cleared my cache, but it still didn't work on IE 9! --
 Mrdave921 Talk Contribs 18:51, 25 April 2015 (UTC)
Mrdave921 Talk Contribs 18:51, 25 April 2015 (UTC)
- IE 9 is does not support flex boxes, which are required for the main page's layout to look right. It still functions without it. If you're running Windows 7 or higher, you should upgrade to IE 11. If you aren't, you should switch to Chrome or Firefox. --Refractor (talk) 19:07, 25 April 2015 (UTC)
- This is ridiculous, you can't force people to switch to other browsers. This must be fixed, the old homepage worked. I'm a Firefox user, but compatibility between all browsers should exist. --Juca (discussão/talk)
 21:17, 25 April 2015 (UTC)
21:17, 25 April 2015 (UTC)
- It's too soon to drop support for IE8 and IE9: https://www.netmarketshare.com/browser-market-share.aspx?qprid=2&qpcustomd=0 --Juca (discussão/talk)
 21:21, 25 April 2015 (UTC)
21:21, 25 April 2015 (UTC)
- I checked our browser stats. Only 7.6% use IE browsing the site, and of those, 77% use IE 11. (73.6% use Chrome and 8% use Firefox for comparison.) --Refractor (talk) 21:40, 25 April 2015 (UTC)
- IE10 and Safari should be supported again. --Refractor (talk) 16:17, 26 April 2015 (UTC)
- IE9 should be supported, too. --
 Mrdave921 Talk Contribs 20:11, 27 April 2015 (UTC)
Mrdave921 Talk Contribs 20:11, 27 April 2015 (UTC)
- It's too soon to drop support for IE8 and IE9: https://www.netmarketshare.com/browser-market-share.aspx?qprid=2&qpcustomd=0 --Juca (discussão/talk)
- This is ridiculous, you can't force people to switch to other browsers. This must be fixed, the old homepage worked. I'm a Firefox user, but compatibility between all browsers should exist. --Juca (discussão/talk)
- IE 9 is does not support flex boxes, which are required for the main page's layout to look right. It still functions without it. If you're running Windows 7 or higher, you should upgrade to IE 11. If you aren't, you should switch to Chrome or Firefox. --Refractor (talk) 19:07, 25 April 2015 (UTC)
- I cleared my cache, but it still didn't work on IE 9! --
Furniture Item page creator
Hey guys. So I've noticed that creating item pages can be quite time consuming and involves a lot of copying and pasting. So I decided to create a new template to fix those issues. I've started small by only making one for the Furniture pages, but it's possible to make ones for other types of items too. Let me introduce you to the Furniture Item page creator.
Pros
- By using this template, you don't have to enter values twice, thus preventing data inconsistency. Sometimes you can forget to change the ID for the SWF link but not the ID for the infobox if you use copy and paste, but when you use this template, you only have to enter in the ID once.
- The basic structure of the article is written for you. Therefore you just need to input the key information for the first edit of the page.
- Because the template is substituted/subcluded on a page, the code in the editor won't show as a template after creating the page with the template.
- If no value is entered in the member parameter, the item will be treated as a members item as a default (most furniture are member items).
Cons
- If you are writing an article about Pet Furniture, you must use the optional type parameter to overwrite the Type parameter in the Furniture Infobox.
- If you are writing an article about a Free furniture item, you will have to edit the lead paragraph afterwards to make sense.
Other notes
Note that this template is only for creating a furniture item page, so use of this template is necessary only on the first edit of the page. Also if you want a shorter template name, feel free to make a redirect to the template.
01:06, 13 April 2015 (UTC)
Comments
- Juca, I'm happy for the Portuguese wiki to use this template too. However the text in the template would need to be translated. Also "Portuguese" would need to be updated to "English" in the OtherLanguage part of the template. 01:36, 13 April 2015 (UTC)
- It would be good, but how do you edit the release history table? --Juca (discussão/talk)
 00:54, 15 April 2015 (UTC)
00:54, 15 April 2015 (UTC)
- By using the
releaseDateparameter. Hope that answers your question. If not, let me know.--Perapin10:57, 15 April 2015 (UTC)- But what about complex pages like this? --Juca (discussão/talk)
 22:19, 15 April 2015 (UTC)
22:19, 15 April 2015 (UTC)
- These are only designed for creating pages for new furniture items. --Perapin04:53, 20 April 2015 (UTC)
- And when an item is re-released? --Juca (discussão/talk)
 17:34, 20 April 2015 (UTC)
17:34, 20 April 2015 (UTC)
- No, this template is only used for the first edit of an article so the article's structure can be set up quickly. --Perapin
- No, this template is only used for the first edit of an article so the article's structure can be set up quickly.
- And when an item is re-released? --Juca (discussão/talk)
- These are only designed for creating pages for new furniture items.
- But what about complex pages like this? --Juca (discussão/talk)
- By using the
- It would be good, but how do you edit the release history table? --Juca (discussão/talk)
- Then, how do you get the page source using the template? --Juca (discussão/talk)
 20:25, 21 April 2015 (UTC)
20:25, 21 April 2015 (UTC)
- The template disappears in the editor after you create the page because of the
SUBST:prefix. So everything is converted to source mode instead of template mode after using the template.--Perapin04:29, 22 April 2015 (UTC)- Oh, now I get it. Thanks. --Juca (discussão/talk)
 21:11, 22 April 2015 (UTC)
21:11, 22 April 2015 (UTC)
- Oh, now I get it. Thanks. --Juca (discussão/talk)
- The template disappears in the editor after you create the page because of the
- Well, it DOES make pages easier to create. --
 (t|c|e) 15:35, 14 April 2015 (UTC)
(t|c|e) 15:35, 14 April 2015 (UTC) - Just wanted to thanks to Juca for improving the template. He placed some variables in good places that I never thought of. :) --Perapin05:25, 6 May 2015 (UTC)
- Mobile users will have a easier way to create pages now.
i liek cheez
21:41, 25 May 2015 (UTC)
- I created a generator that encompasses the StartFurniture template and few other things—Lisured (会話) 23:56, 13 July 2015 (UTC)
 Marketing team
Marketing team
Search engine optimization for images
We may not have the top page rank on Google, but we can get a good rank on Google Images by utilizing keywords. For images in the future, it may pay to add the keyword "ClubPenguin" or "Club Penguin" in the file name. Why? Because it's not uncommon for people to type "Club Penguin" when searching for Club Penguin relevant stuff on Google Images.
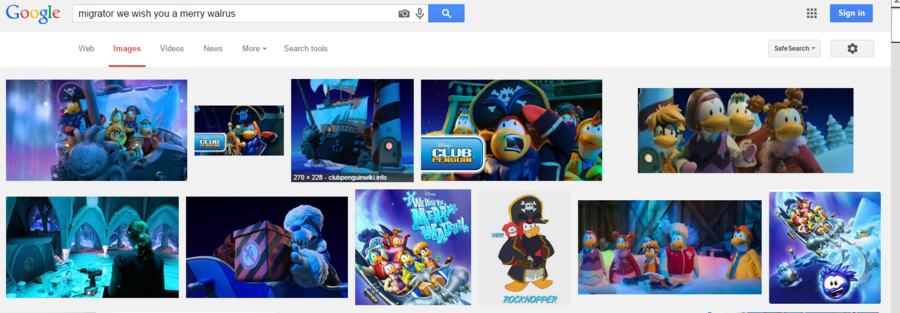
Let's look at how this works. Let's say we're looking for a picture of the Migrator from We Wish You a Merry Walrus. If I type, "migrator we wish you a merry walrus", the infobox picture from the Migrator article is ranked third on the results. Why? Because the file name uses the keywords I typed:
File:Migrator-WeWishYouAMerryWalrus.png

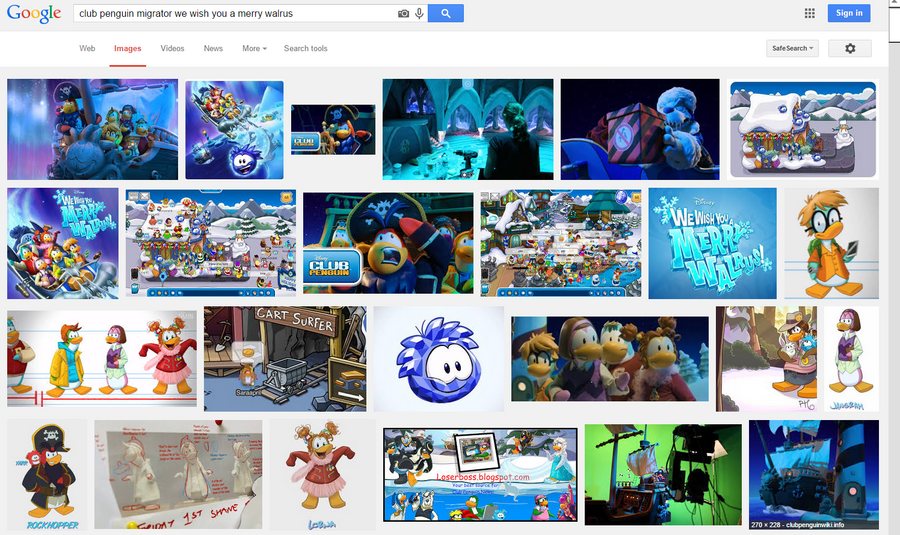
However, what if I typed "club penguin migrator we wish you a merry walrus"? Now the image is the 24th result. And there's even images not related to the Migrator ranking higher on the page. Why? Because the keyword "club penguin" is not in the file name. That's why it's ideal to use the keyword "Club Penguin" in the file name or at least the file description to make our images relevant to what is searched on Google Images.

22:35, 8 April 2015 (UTC)
Comments
- Not a SEO expert, though are page titles that relevant these days? Isn’t it more likely caused by other pages having better ranking for “Club Penguin” query? --Lisured (会話) 23:17, 8 April 2015 (UTC)
- I believe Google takes the page titles that show in the <title> tag as the priority keywords, then the body text as the next priority keywords. 23:24, 8 April 2015 (UTC)
- Still talking about SEO, does anybody know why CPWN articles take so much time to appear on Google? At least with the Portuguese Wiki, Google takes days to index them. --Juca (discussão/talk)
 01:07, 10 April 2015 (UTC)
01:07, 10 April 2015 (UTC)
CPWN Slogan
CPWN could really use a brand new slogan to differentiate it from Wikia and give our network more of an identity. Yes, we are the "free, editable encyclopedia about Club Penguin" but that's just SEO for the Main Page. What would make our slogan effective? Here's some things to consider:
- Length: It must not be too long in order to be memorable.
- Accuracy: It needs to represent an accurate picture of what CPWN is about.
- Originality: It needs to differentiate itself from other slogans to enhance the network's identity.
- Beneficiary: It should suggest the risk of not using the network and create a positive feeling.
- Style: It should be catchy, possibly with metaphorical, vibrant, humorous, euphonious, punning, or rhyming language.
So guys, add in your slogan ideas below.
Slogan ideas
- Your one-stop shop for Club Penguin help!
- The Club Penguin encyclopedia where you can edit!
These are two of my slogans. --![]() (t|c|e) 15:12, 8 April 2015 (UTC)
(t|c|e) 15:12, 8 April 2015 (UTC)
- Want to find Club Penguin media in ONE network? You've come to the right place! The CPWN provides everything you need for the number one online game, Club Penguin!
k mine i liek cheez
02:14, 20 April 2015 (UTC)
Staff approval
Comments
Later, we can use the best slogan for banners.
04:33, 8 April 2015 (UTC)
 Maintenance team
Maintenance team
Convert inline CSS to external CSS
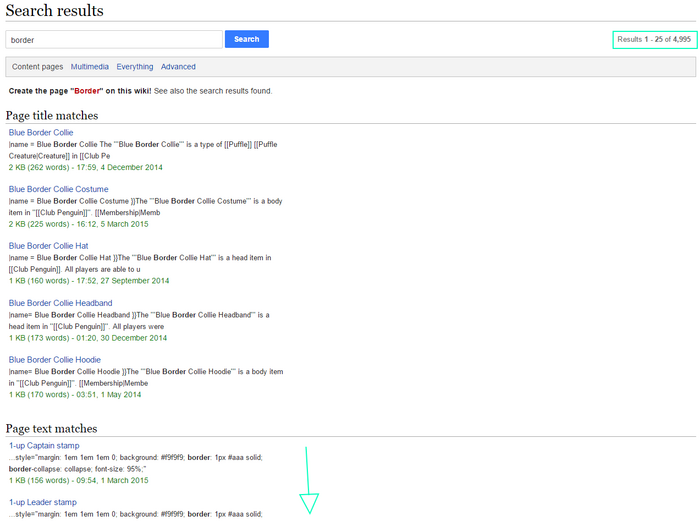
As Lisured pointed out, one of the more minor problems on this wiki is the inline CSS used on article. It may be fine in namespaces other than the main, but it's become used on mainspace a lot. For example, if I search "border" on the search bar when I'm looking for the Blue Border Collie, I will find that page somewhere on the top. However, I also get 4990 other search results because of many instances where inline CSS is used to declare a border - whereas a more common search term, Rockhopper, only gets 599 search results.

Step 1: The best way to fix this is to convert inline style CSS to classes. Here's a demonstration of how to convert inline CSS to external CSS from the history table on the 1-up Captain stamp article:
{|border="1" cellpadding="4" cellspacing="0" style="margin: 1em 1em 1em 0; background: #f9f9f9; border: 1px #aaa solid; border-collapse: collapse; font-size: 95%;"
!'''Available from'''!!'''Available until'''
|-
|July 26, 2010||''Available''
|-
|}
Step 2: Before we change anything, we'd need an admin to add a new class with the style to MediaWiki:Common.css. For this case, an appropriate class name relevant to what the style is used for is needed (e.g. .wikitable). Note, this class has already been added by default. This is just an example to show the procedure when adding a new class
.wikitable {
margin: 1em 1em 1em 0; background: #f9f9f9; border: 1px #aaa solid; border-collapse: collapse; font-size: 95%;
}
Step 3: Now, back on the 1-up Captain stamp article, we can now update the inline CSS to external CSS by using the class name:
{|border="1" class = "wikitable"
!'''Available from'''!!'''Available until'''
|-
|July 26, 2010||''Available''
|-
|}
- Note: The cellpadding and cellspacing properties have also been removed because the features are obsolete in HTML5.
We could probably organize a bot to update all those history tables to use the class instead of an inline style CSS. But for any other instances on mainspace articles where repetitive inline CSS is used, it's a good idea to convert the style to a class. This not only prevents unnecessary search results, but also makes pages load faster due to the caching of the external CSS. Also the coding in the source editor would be a lot cleaner too.
03:46, 8 April 2015 (UTC)
Staff approval
cellpadding="4" cellspacing="0" style="margin: 1em 1em 1em 0; background: #f9f9f9; border: 1px #aaa solid; border-collapse: collapse; font-size: 95%;" with class = "wikitable" 23:41, 8 April 2015 (UTC)
Comments
I'm not a staff member, but I agree with that. --![]() (t|c|e) 15:15, 8 April 2015 (UTC)
(t|c|e) 15:15, 8 April 2015 (UTC)
class="wikitable" should suffice for most of the tables, for other I fully support the suggestion. --Lisured (会話) 23:17, 8 April 2015 (UTC)
- True, thanks for pointing that out! :) 23:30, 8 April 2015 (UTC)
- Also attributes like border, cellpadding and cellspacing shouldn’t be used at all. They are non-semantic and deprecated – they should be replaced with corresponding CSS properties first. --Lisured (会話) 00:05, 9 April 2015 (UTC)
- I agree with you. Good point! Although the border="1" can be used as a fallback just in case. 01:08, 9 April 2015 (UTC)
- Yes, class='wikitable' is sufficient. The slightly larger text (normal text size) should not be an issue. --LordMaster96 02:51, 9 April 2015 (UTC)
- Also attributes like border, cellpadding and cellspacing shouldn’t be used at all. They are non-semantic and deprecated – they should be replaced with corresponding CSS properties first. --Lisured (会話) 00:05, 9 April 2015 (UTC)
(outdent) I did a few pages, and since this is very low-impact, I'll be firing off a full task now with User:TuxBot. --Tux (*** SERVICE NOTIFICATION *** clubpenguinwiki.info IS UP) 02:16, 13 April 2015 (UTC)
Certain files (e.g. item images) are used on both English and Portuguese wiki, it makes sense to upload them only once. There are at least three ways to do this:
- Allow ptwiki to use files from enwiki
- Create separate wiki available from enwiki and ptwiki
- Create separate wiki available from enwiki and ptwiki and disable upload
Options 1 and 2 might confuse some users, option 3 might make files even more disorganized.
Possible technical solutions: ForeignDBRepo, $wgUseSharedUploads —Lisured (会話) 23:56, 13 July 2015 (UTC)
Comments
- I support. We actually considered this a couple of years ago but we thought it would be tough dealing with duplicate images. I'm not sure how we're going to deal with this change if we pull it off now, but nonetheless a great idea. --LordMaster96 00:18, 14 July 2015 (UTC)
- I'm neutral in THIS one. --
 Mrdave921 Talk Contribs 01:43, 14 July 2015 (UTC)
Mrdave921 Talk Contribs 01:43, 14 July 2015 (UTC)