Welcome to the Club Penguin Wiki! Log in or Create an account to join the community!
User:Perapin/CPWN Improvement Project: Difference between revisions
imported>Perapin Hard refresh |
imported>Perapin The CPWN Improvement Project has started! |
||
| Line 1: | Line 1: | ||
Just do it. | [[File:CPWNHub.png|thumb|center|Just do it.]] | ||
<!-- Resources table start --> | <!-- Resources table start --> | ||
| Line 52: | Line 52: | ||
}} | }} | ||
<!-- Resources table end --> | <!-- Resources table end --> | ||
All right guys, so the CPWN is looking to improve to be more robust, attract new users and keep looking fresh. So I thought it would be time for a CPWN Improvement Project. Ideas on this page here will have a mainly '''network-wide''' relevance. This is more focused on executing progress and collaborating ideas than the [[Club_Penguin_Wiki:To-do_list|To-do list]]. <div style="display:inline-block;padding-right:7px"> [[User:Perapin|<span style="font-weight:bold; color:#8282FF !important; padding-left:2px; font-style:italic">'''Perapin'''</span>]]</div> 03:46, 8 April 2015 (UTC) | |||
__TOC__ | |||
= Maintenance team = | |||
== Convert inline CSS to external CSS == | |||
As [[User:Lisured|Lisured]] pointed out, one of the more minor problems on this wiki is the inline CSS used on article. It may be fine in namespaces other than the main, but it's become used on mainspace a lot. For example, if I search "'''border'''" on the search bar when I'm looking for the Blue Border Collie, I will find that page somewhere on the top. However, I also get 4990 other search results because of many instances where inline CSS is used to declare a '''border''' - whereas a more common search term, Rockhopper, only gets 599 search results. | |||
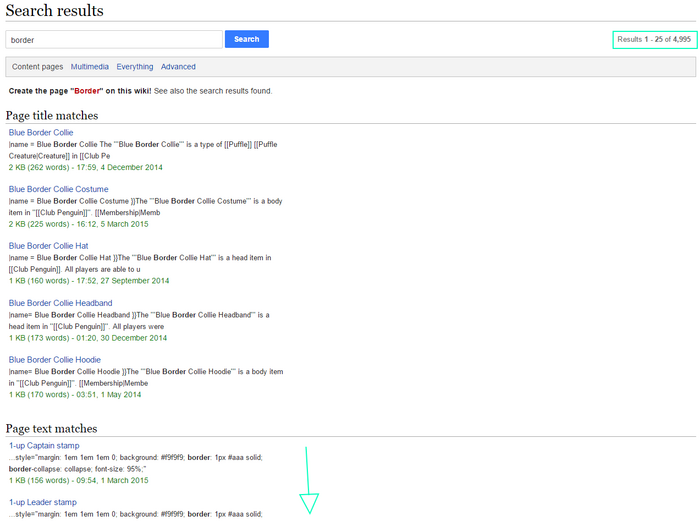
[[File:TooManySearchResults.png|thumb|center|700px]] | |||
<br/><br/><br/> | |||
'''Step 1:''' The best way to fix this is to convert inline style CSS to classes. Here's a demonstration of how to convert inline CSS to external CSS from the history table on the [[1-up Captain stamp]] article: | |||
<blockquote style="font-family:monospace;border:1px solid black;font-size:14px"> | |||
<nowiki> | |||
{|border="1" cellpadding="4" cellspacing="0" </nowiki>'''style="margin: 1em 1em 1em 0; background: #f9f9f9; border: 1px #aaa solid; border-collapse: collapse; font-size: 95%;"'''<nowiki> | |||
!'''Available from'''!!'''Available until''' | |||
|- | |||
|July 26, 2010||''Available'' | |||
|- | |||
|} | |||
</nowiki> | |||
</blockquote> | |||
'''Step 2 (admin task):''' Before we change anything, we'd need an admin to add a new class with the style to [[MediaWiki:Common.css]]. For this case, an appropriate class name relevant to what the style is used for is needed (e.g. '''.releaseHistory'''). The code on MediaWiki would have to be as follows: | |||
<pre> | |||
.releaseHistory { | |||
margin: 1em 1em 1em 0; background: #f9f9f9; border: 1px #aaa solid; border-collapse: collapse; font-size: 95%; | |||
} | |||
</pre> | |||
'''Step 3:''' Now, back on the [[1-up Captain stamp]] article, we can now update the inline CSS to external CSS by using the class name: | |||
<blockquote style="font-family:monospace;border:1px solid black;font-size:14px"> | |||
<nowiki> | |||
{|border="1" cellpadding="4" cellspacing="0" </nowiki>'''class = "releaseHistory"'''<nowiki> | |||
!'''Available from'''!!'''Available until''' | |||
|- | |||
|July 26, 2010||''Available'' | |||
|- | |||
|} | |||
</nowiki> | |||
</blockquote> | |||
We could probably organize a bot to update all those history tables to use the class instead of an inline style CSS. But for any other instances on mainspace articles where repetitive inline CSS is used, it's a good idea to convert the style to a class. This not only prevents unnecessary search results, but also makes pages load faster due to the caching of the external CSS. Also the coding in the source editor would be a lot cleaner too. | |||
<div style="display:inline-block;padding-right:7px"> [[User:Perapin|<span style="font-weight:bold; color:#8282FF !important; padding-left:2px; font-style:italic">'''Perapin'''</span>]]</div> 03:46, 8 April 2015 (UTC) | |||
===Comments=== | |||
<br/><br/> | |||
= Marketing team = | |||
== CPWN Slogan == | |||
CPWN could really use a brand new slogan to differentiate it from Wikia and give our network more of an identity. Yes, we are the "free, editable encyclopedia about Club Penguin" but that's just for SEO for the Main Page. So guys, add in your slogan ideas below (I'll discuss more about the importance of this and how to make a slogan effective very soon). | |||
Later, we can use these slogans for [[Club Penguin Wiki:Banners and Widgets|banners]]. <div style="display:inline-block;padding-right:7px"> [[User:Perapin|<span style="font-weight:bold; color:#8282FF !important; padding-left:2px; font-style:italic">'''Perapin'''</span>]]</div> 03:46, 8 April 2015 (UTC) | |||
===Slogan ideas=== | |||
* | |||
===Comments=== | |||
Revision as of 03:46, 8 April 2015

- Resources
| Username | Club Penguin Wiki | Club Penguin Fanon Wiki | Club Penguin Archives | Club Penguin Wiki (Portuguese) | Club Penguin Wiki Shops |
| Perapin | Yes | Yes | |||
| Lisured | Yes | ||||
| Mario Rk | Yes | Yes | |||
| Dubstep 4 Dayz | Yes | ||||
| Cp kid | Yes | Yes | Yes |
Note: Feel free to add your name and the wikis you're active on if you want to participate in the project.
All right guys, so the CPWN is looking to improve to be more robust, attract new users and keep looking fresh. So I thought it would be time for a CPWN Improvement Project. Ideas on this page here will have a mainly network-wide relevance. This is more focused on executing progress and collaborating ideas than the To-do list.
03:46, 8 April 2015 (UTC)
Maintenance team
Convert inline CSS to external CSS
As Lisured pointed out, one of the more minor problems on this wiki is the inline CSS used on article. It may be fine in namespaces other than the main, but it's become used on mainspace a lot. For example, if I search "border" on the search bar when I'm looking for the Blue Border Collie, I will find that page somewhere on the top. However, I also get 4990 other search results because of many instances where inline CSS is used to declare a border - whereas a more common search term, Rockhopper, only gets 599 search results.

Step 1: The best way to fix this is to convert inline style CSS to classes. Here's a demonstration of how to convert inline CSS to external CSS from the history table on the 1-up Captain stamp article:
{|border="1" cellpadding="4" cellspacing="0" style="margin: 1em 1em 1em 0; background: #f9f9f9; border: 1px #aaa solid; border-collapse: collapse; font-size: 95%;" !'''Available from'''!!'''Available until''' |- |July 26, 2010||''Available'' |- |}
Step 2 (admin task): Before we change anything, we'd need an admin to add a new class with the style to MediaWiki:Common.css. For this case, an appropriate class name relevant to what the style is used for is needed (e.g. .releaseHistory). The code on MediaWiki would have to be as follows:
.releaseHistory {
margin: 1em 1em 1em 0; background: #f9f9f9; border: 1px #aaa solid; border-collapse: collapse; font-size: 95%;
}
Step 3: Now, back on the 1-up Captain stamp article, we can now update the inline CSS to external CSS by using the class name:
{|border="1" cellpadding="4" cellspacing="0" class = "releaseHistory" !'''Available from'''!!'''Available until''' |- |July 26, 2010||''Available'' |- |}
We could probably organize a bot to update all those history tables to use the class instead of an inline style CSS. But for any other instances on mainspace articles where repetitive inline CSS is used, it's a good idea to convert the style to a class. This not only prevents unnecessary search results, but also makes pages load faster due to the caching of the external CSS. Also the coding in the source editor would be a lot cleaner too.
03:46, 8 April 2015 (UTC)
Comments
Marketing team
CPWN Slogan
CPWN could really use a brand new slogan to differentiate it from Wikia and give our network more of an identity. Yes, we are the "free, editable encyclopedia about Club Penguin" but that's just for SEO for the Main Page. So guys, add in your slogan ideas below (I'll discuss more about the importance of this and how to make a slogan effective very soon).
Later, we can use these slogans for banners.
03:46, 8 April 2015 (UTC)